Why?
Do you have a website or an eshop with hundreds or thousands of pages? Then you cannot analyze how people behave on a website page by page.
But it is important to analyze how visitors behave especially on landing pages. You want to know what are the landing pages that visitors immediately left (bounced) and on the other hand, what are the pages that led to conversions (a goal completion or a purchase).
Solution
The solution is to group (landing) pages into content groups. You can use up to 5 group types in Google Analytics.

For example, let’s assume that we have the eshop with sportswear. In this case we can use e.g. 3 content groups:
- Page Type – (suitable for all projects) values can be:
homepage,product listing,product detail,about,order. So, we can analyze whether product details or product listings landing pages do have higher conversion rates. - Product Category – (suitable for eshop; we can use more levels of product categories) values can be:
T-shirts,Dresses,Shoes,Bags, … - Gender – values can be:
Man,Women,Boys,Girls
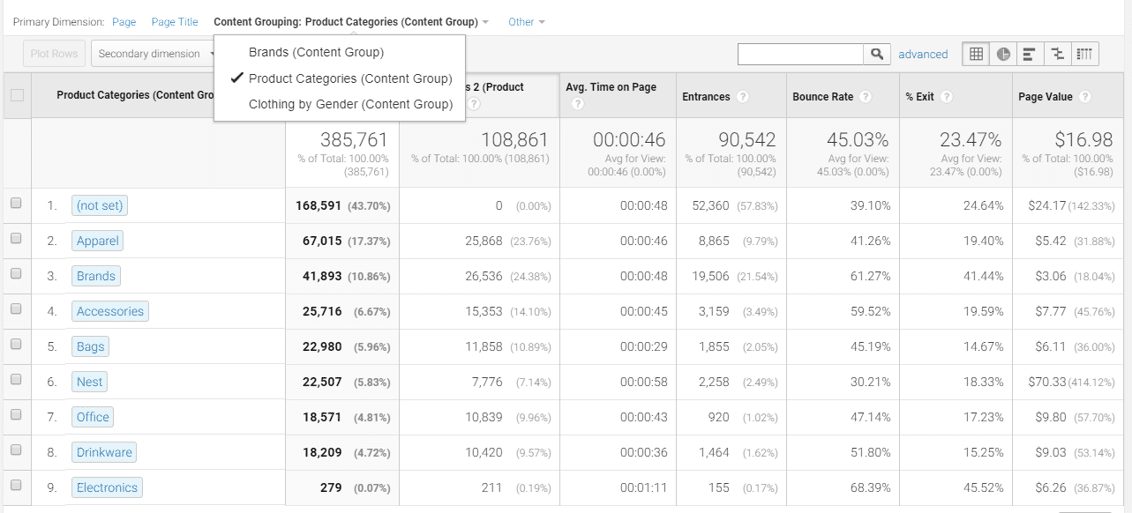
Instead of analyzing single landing pages, now you will be able to evaluate these content groups (or combinations of them).
How?
First, you have to set up the content groups in Google Analytics.
Second, your web developer must add a piece of code to the website. The code is pushing the content group data to Google Analytics.
Create Content Groups in Google Analytics
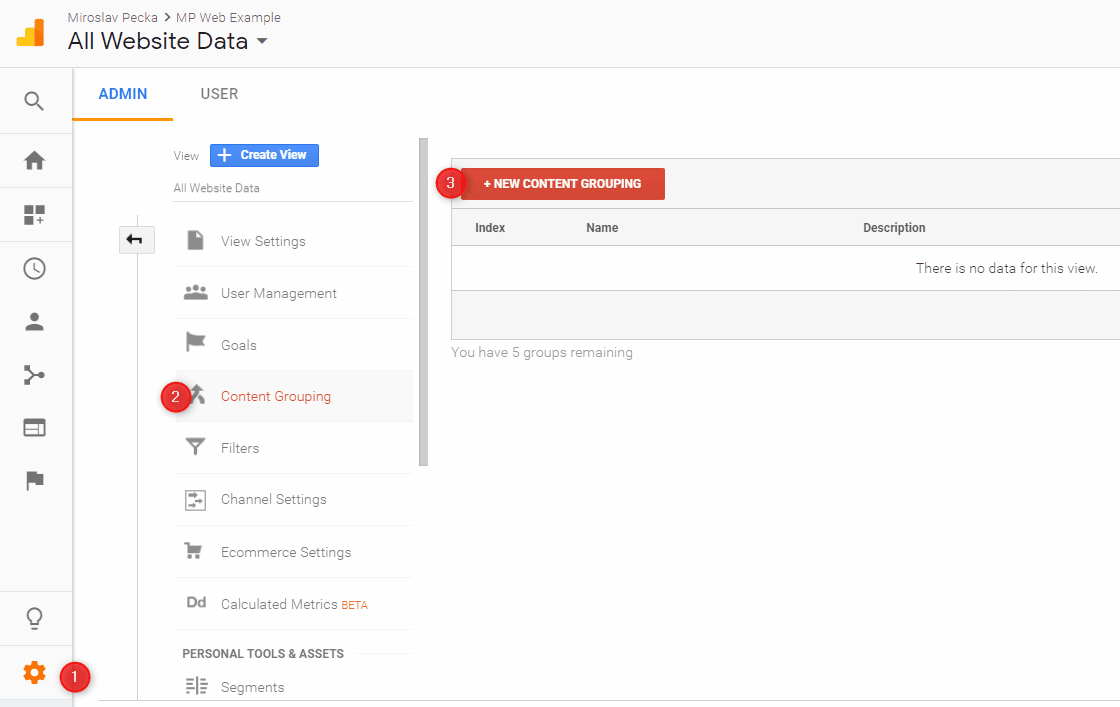
- Go to Admin -> (View Column) -> Content Grouping and click New Content Grouping button.
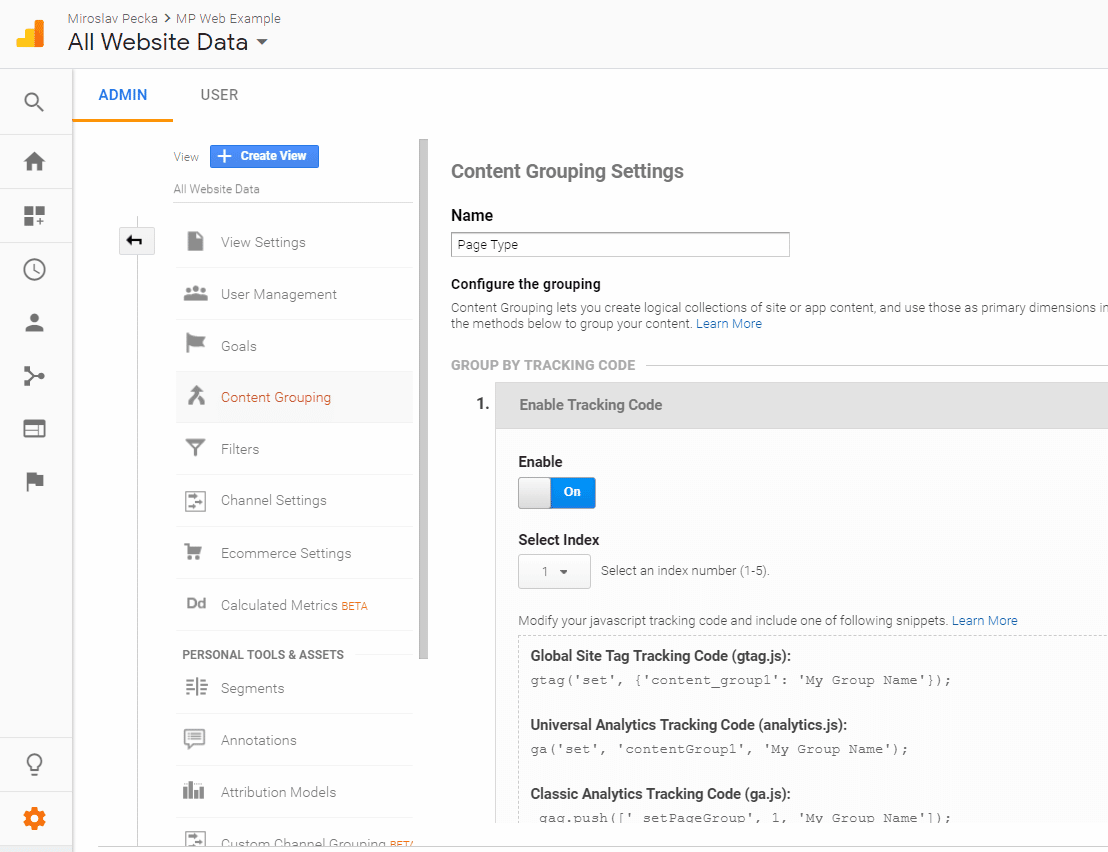
- Choose Group by Tracking Code section
- Give the content grouping a Name. You do not have to change the Index.

Add Content Groups Tracking Code
There are two ways:
- if you use Google Tag Manager, you have to modify the Google Analytics tracking code
- if you do not use Google Tag Manager, you have to modify dataLayer code and modify Google Analytics tag in GTM
Google Analytics
In your Google Analytics code add
ga('set', 'contentGroup1', 'My Group Name Value');– if using analytics.jsgtag('set', {'content_group1': 'My Group Name Value'});– if using gtag.js
where My Group Name Value can be e.g.product listing(for Page Type group)
Google Tag Manager code
Put this piece of code to the page source code above the main GTM code.
Code example:
<script>
dataLayer.push({
'pageCategory1':'product listing',
'pageCategory2':'Shoes',
'pageCategory2':'Man'
});
</script>
Then create 3 GTM dataLayer variables for pageCategory1, pageCategory2, pageCategory3.
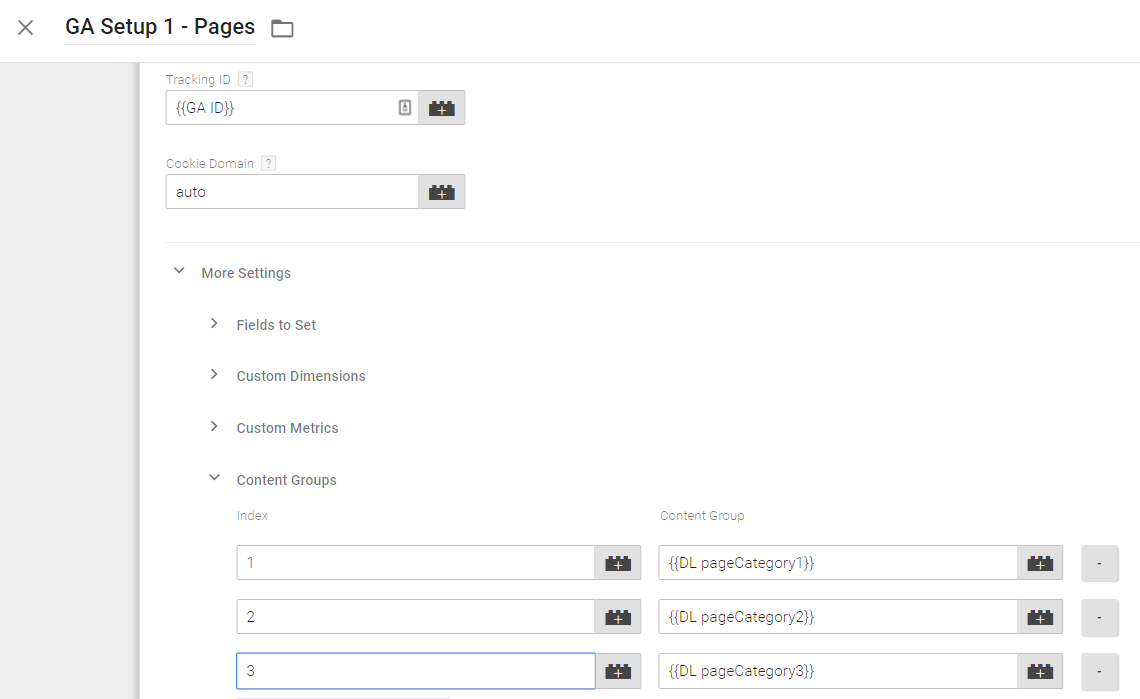
And use these variables in Google Analytics Pageview tag.
Go to More Setting -> Content Groups section.