Problem
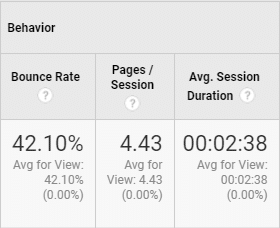
On the classical website with many pages, we can evaluate user engagement with metrics like Avg. Session Duration or Pages / Session.

But one-page websites are still popular.
And since the website has only one page, both metrics are useless (because Session Duration is calculated as time between two consecutive pageviews).
One-page websites have usually section like: Intro, Product Features, Gallery, Contacts.
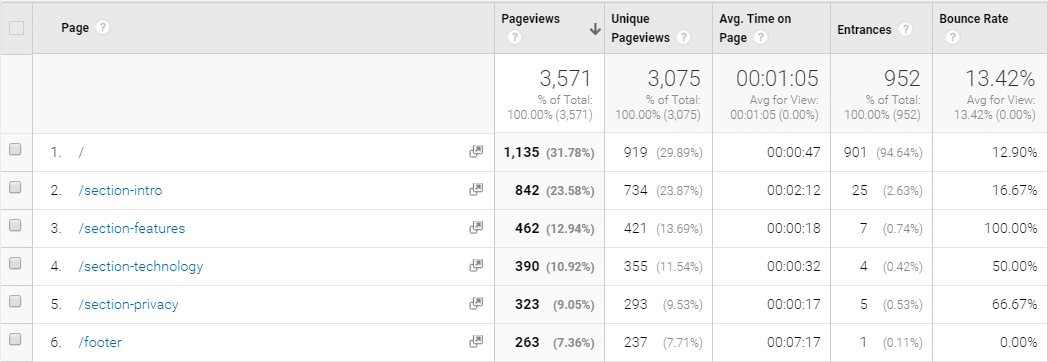
Instead of tracking pageviews we can track section views. I.e. how many visitors scrolled to the specific section.
Solution
Then we can track this information as a Google Analytics pageview or an event.
In Google Analytics All Pages report we will see the page sections instead of real pages. Therefore metrics Avg. Session Duration or Pages / Session will be based on these pageviews.

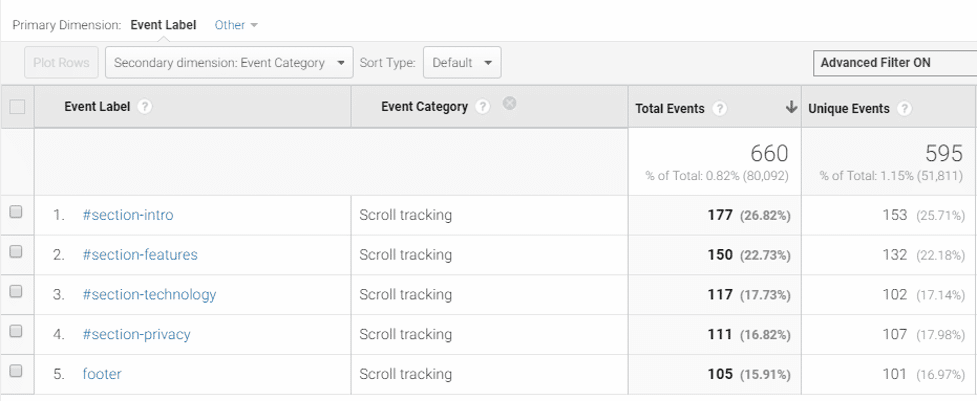
Or we can record section views as Google Analytics events.

How?
We need:
- In HTML code of the one-page website, sections must have their own specific HTML IDs, e.g.
<div id=”contacts”>. - Google Tag Manager installed on the website.
There are several ways how you can catch when a user scrolls to a section and send it to Google Analytics. The solution below uses a custom javascript that does the crucial part of the magic.
It sends Google Tag Manager event every time a section (defined by CSS selector) is reached.
The section should have their own HTML IDs like section-intro, section-features, section-technology, section-privacy. Or you can track reaching unique page elements like footer.
You can
- use Scroll Tracking Javascript library
- fill in HTML IDs of your sections (in the script configuration part)
- and then in GTM add a Google Analytics Event tag.
Or you can use ready-made GTM container that has this functionality (and much more) built in. This means you just specify HTML ID of your sections. It can look like this:
gascrolldepth.init({
minHeight: 0,
elements: ["#section-intro", "#section-features", "#section-technology", "#section-privacy", "footer" ],
percentage: true,
nonInteraction: true,
gaGlobal: false,
gtmOverride: false
});
Alternatively (without the script above), you can use built-in GTM Visibility trigger or ready-made solution which is part of the Advanced Analytics Setup Bundle.
